简单demo
父组件:index.vue
子组件propsDemo.vue
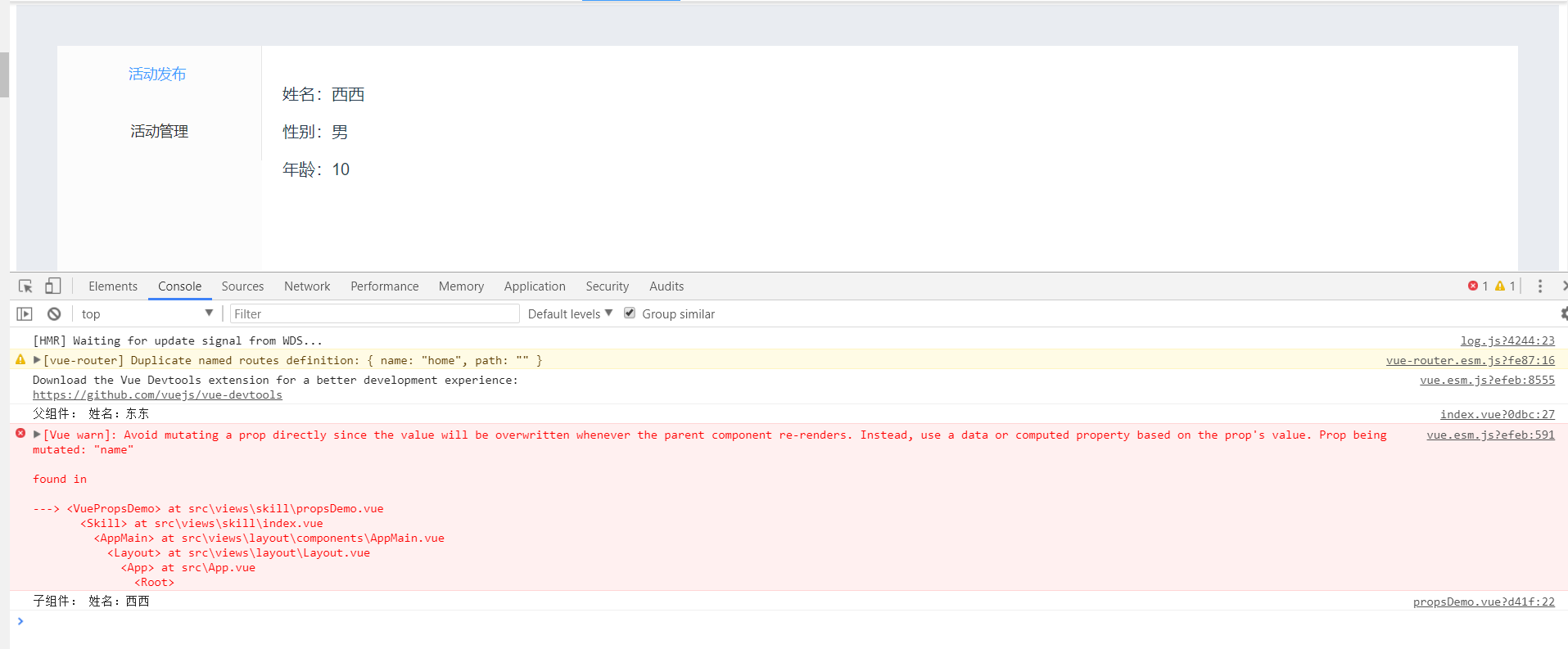
效果:

1.props是什么:(简单的说用于父子组件通信,父传递给子数据)
①组件实例的作用域是孤立的,可以使用props在父子组件之间传递数据,在子组件中定义props,在父中通过props向子传递数据
②props是单向绑定的,意思是说父组件数据发生变化时,子组件也会发生变化,
当在子组件中更改数据时,父组件不会发生变化,并且在控制台会发现警告信息,原因是:JS中对象和数组是引用类型,指向同一个内存空间,如果 prop 是一个对象或数组,在子组件内部改变它会影响父组件的状态
father.vue
created(){ this.getProps();},methods:{ getProps(){ console.log('父组件:',this.name); }} 子组件propsDemo.vue
created(){ this.getProps();},methods: { getProps(){ this.userName = '姓名:西西'; console.log('子组件:',this.userName);//子组件中可以这样获取父组件传递的数据 // this.userName = '姓名:西西';在子组件中修改父组件传递的值,会提示一个警告信息 }}
效果:

2.props定义:
子组件:props:['userName','sex','age'],//多个单词构成时建议使用驼峰命名
父组件::user-name="name" 等价于 v-bind:user-name="name"
3.props分类:静态和动态
静态:user-name="姓名:东东";
动态::user-name="name"
4.props验证
index.vue


propsDemo.vue


props验证
效果:

5.修改props数据
2种情况: 1、prop 作为初始值传入后,子组件想把它当作局部数据来用 2、prop 作为初始值传入,由子组件处理成其它数据输出
index.vue
父组件 { {msg}}
propsDemo.vue
{ {temp}}
props:['childMsg'],data() { return { temp:this.childMsg }},created(){},methods: {},watch:{ childMsg(){ this.temp = this.childMsg }}
参考资料:
https://www.cnblogs.com/zhuruiyu/p/6917852.html